Why Choose React Web Development in 2022: The Ultimate Guide
- Shreya Srivastava
- August 22, 2022
- 8 Minute Read

ReactJS has emerged as one of the biggest libraries used by developers and businesses in the past few years. Such is its popularity that React web development was the second most-used framework in 2022, with 42.62% of software developers using it as per Statista. Plus, a staggering 10,752,498 currently live websites are driving web development using react.
Granted that React web development shot to popularity because of Facebook way back in 2011, many established brands (such as Netflix, New York Times, Instagram, and more) have since been leveraging this JavaScript library. Needless to say, ReactJS apps are being used everywhere you look- while watching TV shows or scrolling through your social media. This free and open-source front-end JavaScript library is gaining traction even in business circles.
This blog is ideal for businesses looking to start a new project and want to implement ReactJS for web development. Here, we will decode everything you need to know about React web development– from what it is to why you must use it to pave the way for lightweight, fast, and modern code for your apps and websites.
So, What is React Web Development?
Let’s start with the basics and understand what React web development entails. People often refer to React as a framework, tool, language, or runtime environment (and wrongly so). Here are a few defining characteristics of React JS web development:
- It is a free, open-source, and explanatory JavaScript library that is used for building user interfaces.
- It is used to create enormous, complex, and dynamic data-driven web applications and interfaces with just a single page.
- The primary goal of React web development is to build a fast, scalable, and simplified user interface.
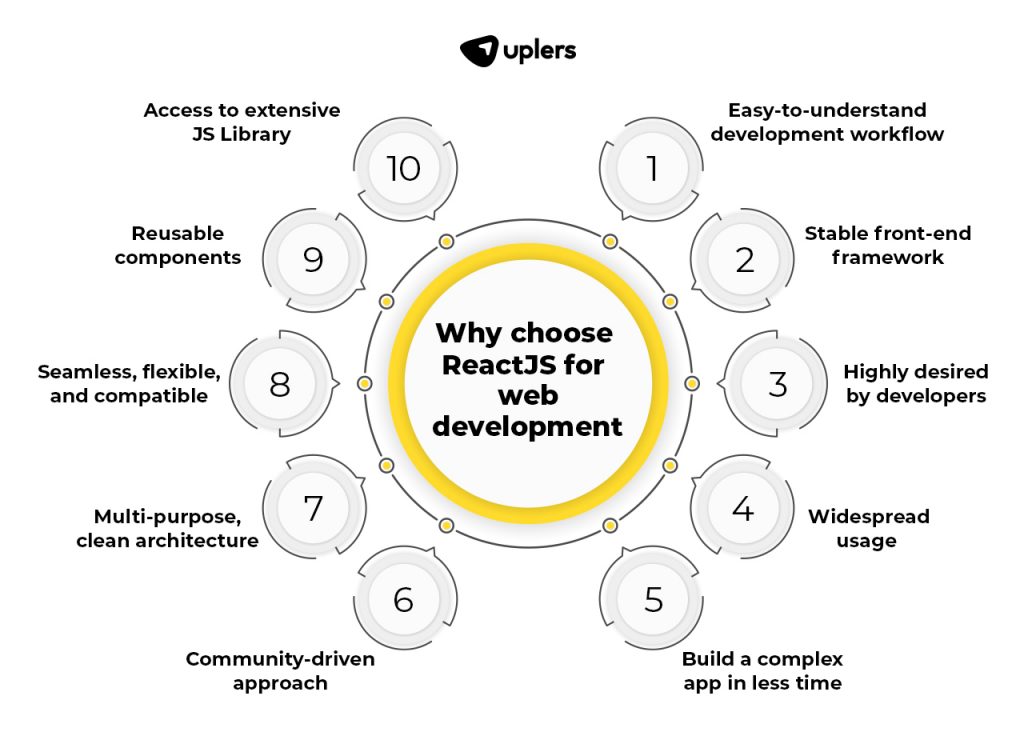
Why use React JS for Web Development? 10 Compelling Reasons

Let’s understand what makes React JS for web app development a developer- and business-friendly option:
1. Helps develop a mature, fast, and easy-to-understand development workflow: The react JS web development library offers an optimized development interface and coding language and adds up as a key react developer skill. The use of Virtual DOM boosts the speed of web applications. Plus, React’s API is lightweight and drives fast performance as well as a stress-free development workflow. As per Google’s Lighthouse audit test, React scores 82 (out of 100) on performance. If you want to develop a fast, usable, and flexible web or mobile app, using React web development is a good idea.
2. Doubles up as a stable front-end framework: Since tech giant Facebook continues to maintain React, this framework is safer and will continue to gain traction, thanks to the rock-solid corporate backing. Front end web development with React will continue to get long-term support because of its community-driven approach. This is probably why React remains among the top three most wanted cross-platform libraries according to the Stack Overflow 2022 survey.
3. Highly desired by web developers: The same survey suggests that React is the most wanted, desired framework for the fifth year in a row.
4. Boasts widespread usage: The same Stack Overflow survey suggests that “Node.js and React.js are the two most common web technologies used by professional developers and those learning to code”
5. Allows businesses to build a complex app in less time: If you have a business need to build a more complex app with an appealing UI, you need to leverage the services of an experienced React developer. React JS’s tool JS athenaeum empowers businesses to create dynamic web apps and attractive-looking UI components. Thanks to isomorphic code development, the platform can be built within less time using reactjs for web app development, which leverages the same code for the front and backend.
6. React’s community-driven approach is a big win: React boasts an impressive community of over 15k contributors since it operates under the MIT License and is an open source framework. This community is constantly backing the platform. Whether you want to build multi-page apps or single-page ones with react js web development, the React community has a lot of interesting ideas and features to offer. If you want to build scalable web apps (think Facebook for example), the React framework comes in handy.
7. Offers a multi-purpose, clean architecture that pays off in the long run: As mentioned earlier, React is ideal for building large-scale web projects, thanks to the JSX syntax extension, which allows developers to leverage the full power of JavaScript. Plus, if you want to develop a mobile app with React, you can use React Native, which empowers developers to “Learn once, write anything.” Not only will you get a native look and feel of your app, but you will also be able to get your hands on platform-specific modules.
8. Drives seamless, flexible, and compatible web development due to its simplistic learning curve: React’s components and concepts are easier to learn and execute in contrast to other frameworks. That said, developers need to have a basic knowledge of CSS, HTML, and above all, JavaScript to make the most out of this script. With a good foundational understanding of React, developers can use cleaner and more readable as well as comprehensive code while using react for website development. Plus, they can reuse their knowledge of a singular technology across a range of platforms, allowing for ultimate flexibility as well as compatibility.
9. Offers reusable components and is an SEO-friendly framework: React JS uses a component-based development methodology. These UI ‘components’ (think: dropdown, comments feed, chat window, etc.) generally co-exist within the same space and can effectively and freely communicate with each other. Developers can fabricate autonomous, reusable components. This is why many businesses hire experienced developers from React JS development companies for efficient React web development.
10. Access to an extensive JavaScript Library: One of the major reasons for React’s celebrity-like popularity is its library, which boasts millions of developers who can get help from diverse communities such as Stack Overflow, discussion forums (such as DEV’s React community, Reddit’s React community, etc.), React’s Twitter page (@reactjs) and the official React blog section on its website. Plus, the library is home to thousands of web design elements and components (read: buttons, labels, grids, and other interactive features), which developers can reuse as they see fit.
The learning: All in all, React for web development offers multiple advantages. From development efficiencies and greater productivity to improved workflow patterns for convenient teamwork and an enhanced user experience, React delivers on all accounts, where it is used for a website or a mobile app. If you want an enterprise-grade, complex, and targeted application, React can be your best bet.
What Projects Can Benefit From React Web Development?
Did you know that (as of 2021), 20% of Airbnb’s codebase is written in React? Let’s look at the type of projects that can benefit the most from using react for website development:
Project Type | Core Benefits |
Social media apps |
|
Messaging apps |
|
Ecommerce websites |
|
Data dashboard and visualization tool |
|
The learning: In essence, businesses belonging to diverse industries and of various sizes as well as scales can benefit from the React JS web development. As long as the features offered by this script effectively map out your business goals and use cases, you are good to go.
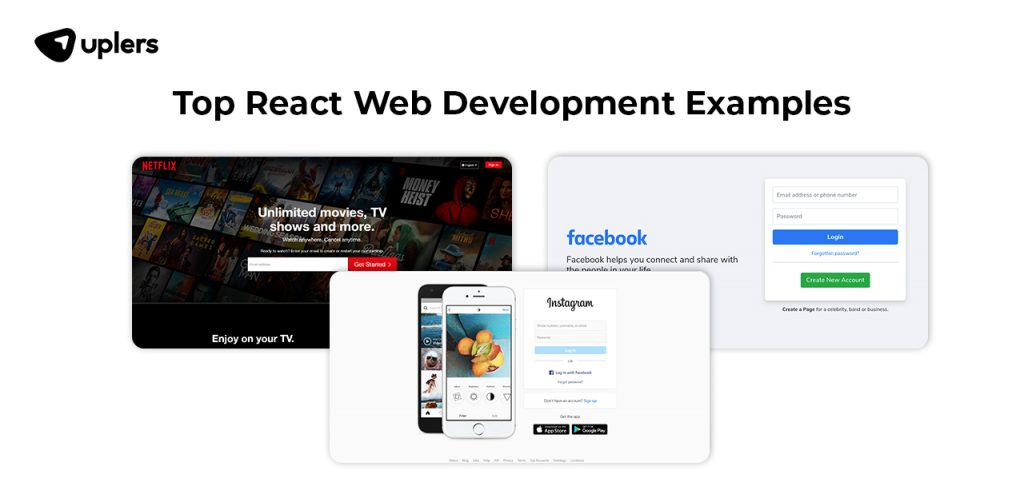
The Best Top 3 React Web Development Examples Worth Knowing

Here are the top 3 brands that are using React front-end development and React UI frameworks to improve the user experience and positively impact the bottom line:
1. Facebook: A guide on React web development is incomplete without mentioning Facebook– the platform where it all began. React was developed by Jordan Walke to address the platform’s specific needs in 2011. Despite being open-source, Facebook continues to use React web programming to drive interactivity among users on the platform. It allows Facebook users to comment or like posts, without having the page reload each time they post a comment or like a post. This is made possible as developers use React for web development to bypass this by enabling partial reload. So, if a user likes a post, the icon color changes while the rest of the page remains the same.
2. Instagram: Instagram is completely based on the ReactJS library and uses the latter for numerous features such as geolocation, search engine accuracy, Google Maps APIs, and tags that pop out without hashtags. ReactJS is present in the API of the app.
3. Netflix: Netflix uses ReactJS for their platform called Gibbon. This platform is primarily used for low-performance TV devices (as opposed to DOM, which is used in web browsers). As per this blog by Netflix, the platform’s UI engineers want to leverage React to:
- Reduce the initial load time and provide a more seamless and dynamic way of browsing and watching individualized content
- Build an efficient UI rendering, which can improve the runtime performance
- Improve the front-end infrastructure and let it support the A/B tests it runs to be able to build out new features and designs with agility
The Big Question: “Is ReactJS the future of Web Development?”
The short answer? Yes. As per the latest ReactJS trends outlined below, react web development will continue to dominate the web development world in the coming years:
- More developers will choose front-end web development with react: According to research, for an overwhelming 88% of developers, React is the preferred framework for front-end development. This trend will continue to see an uptick in 2022 (and beyond). Moreover, with the availability of abundant react development tools today, React is bound to grow.
- Increased demand in the employment market: This meteoric rise in the popularity of ReactJS, as well as a skyrocketing demand for ReactJS developers, has led to an exponential talent crunch. A quick search on LinkedIn demonstrates 64,000+ React JS Developer jobs are vacant in the United States. Even on Indeed, there are 11,244 open jobs. Clearly, more and more businesses are looking to employ React web application developers to create fast, smooth, and user-friendly apps/websites.
- Reliable solution for quality development: One of the most important reasons why developers stay loyal to this framework is that they can deliver advanced web development with React. Since its inception in 2011, React has stood the test of time and has continued to rise in popularity and use in equal measure. A quick look at its GitHub (where the technologies are developed) statistics reinforces its popularity:
– 193k GitHub stars
– 15k GitHub commits
– 1566 GitHub contributors
If you, too, want to hire React JS developers and leverage the multi-dimensional benefits of this JavaScript library for your business, leave the grunt work to Uplers. We will provide you with a ready and vetted repository of qualified react website development professionals. You won’t have to go through the rigmarole of doing the legwork yourself. Maximize your development by hiring pre-screened ReactJS developers.
The Takeaway: In React, You Must Trust
More and more web developers are leveraging React JS for web development to build interactive and scalable user interfaces in business projects. Companies can engage in a faster iteration of projects and make updates to their apps and websites quickly, which is leading to a higher number of outsourcing React JS development services projects. On the developer side, it has made frontend development easier as it is community-driven and offers a highly intuitive architecture.
Given its 360-degree benefits for business users and developers, React web programming has entered the hall of fame. Numerous Fortune 500 companies and hot new startups are actively using React Native, including the likes of Facebook, Microsoft, Coinbase, Shopify, Tesla, Skype, Bloomberg, and the list is endless.
Given its widespread popularity within the business and developer worlds, it is safe to assume that ReactJS is the future of web development — and the future is here.

Thank you for submitting the details!
We will keep your information safe. Feel free to contact us with any questions at hello@uplers.com
Please check your email for next steps shared by Robert.





![How to Hire an SEO Expert from India: Guide for Hiring Managers [+SEO Specialist Job Description Tips and Salary Analysis]](https://www.uplers.com/wp-content/uploads/2024/03/How-to-hire-an-SEO-expert-from-India-Guide-for-hiring-managers-Job-description-tips-and-salary-analysis-436x265.jpg)




