There is never a second chance to make a good first impression. Therefore, when a user visits your website or launches your application for the very first time, you need to be sure that they like it. Attracting a customer is one task, but making them linger on your site is another. According to ResearchGate, 94% of first impressions on websites are based entirely on how they look. In today’s fast-changing world full of technologies and information, this is one of the priorities, because we don’t have time to go through all the elements and tabs to find out what we need. If a user sees something that they don’t like or can’t use, they have all the rights to leave your website or close your software and look for another one in a myriad of options.
User-friendly interface and fast loading speed are not the only factors that can incline customers to use your product. To catch the attention of the potential user and maintain their interest, companies expect web designers and front-end developers to create attractive designs along with the clear and easy-to-navigate interface. That is why in today’s article, we will take a closer look at the front-end development services, define why frontend is important for your project, and explore one of the best examples of front-end development.
Why Is Front-End Development Important?
Before we dive deep into the front-end development and understand its importance, let’s start with the basics. Front-end is the front cover of your product, which means that everything that users see should be done by front-end developers the best way possible. The process involves not just writing code. All the content, images, elements reflecting on a website is the responsibility of a developer building a client-facing part. The final written code has to interact with users properly, ensuring seamless experience. That is why it is vital to understand which tasks your developers need to perform in order to get to the successful outcome.
Read Also Front-End vs. Back-End vs. Full-Stack Developers: Who Do You Need for Your Project?
During the development process, it is essential for each member of the team to understand which tasks they are responsible for and why. Thus, when hiring front-end developers and web designers for your project, you have to make clear what your application or website needs. Front-end development is essential for the success of your business project, which is why the following should be stated:
- First Impression Matters
The first time a user checks your website or software they don’t know what exactly is expecting them there. If the visual representation leaves a lot to be desired, the chance that a customer would stay is small. Even if you acknowledge your previous mistakes and concentrate all your engines on their correction, the bad aftertaste won’t go away fast. Always remember that you will not have another chance to make a good impression and do your best to ensure a good user experience and better data visualization from the very beginning.
- Brand Image Should Be Saved
Whether a good or bad interface was made, it is important to have a solid understanding that the visual representation of your application is your brand image. Poor design, convoluted and overloaded interface, nonintuitive features – all of these things entail bad user experience. And thus, the potential customer forms the opinion of your company based on the impressions they have gained after they visited your website. Therefore, if you have ambitious plans considering the future of your project and the brand in general, paying due attention to front-end development should be one of the priorities.
- Customer Retention Is a Goal
Drawing potential customers’ attention is indeed a definite success. To make this plan come true, you need to show your competitiveness, which cannot be done without appropriate front-end development. Your team of developers should pay attention to the loading speed and possible compatibility issues that can occur. The faster the app loads and the more operations systems and devices it is compatible with, the more satisfied a user will be.
Read Also The Importance of Efficient Software Performance Optimization
Examples of Right Front-End Development
Deciding which framework and programming languages to use is one of the key stages of front-end development. Your team should contain those developers that are capable of meeting the required needs and goals, which means that you may need to train your employees or be satisfied with the skills they currently have. However, there is even a better option, and it is hiring specialists from the companies that offer IT staff augmentation services. Thus, it will be possible for you to form a team of the professionals who have the experience your project needs.
Let’s look at some of the examples when businesses owners utilized the assistance of a dedicated team of developers in order to get the best results out of their products.
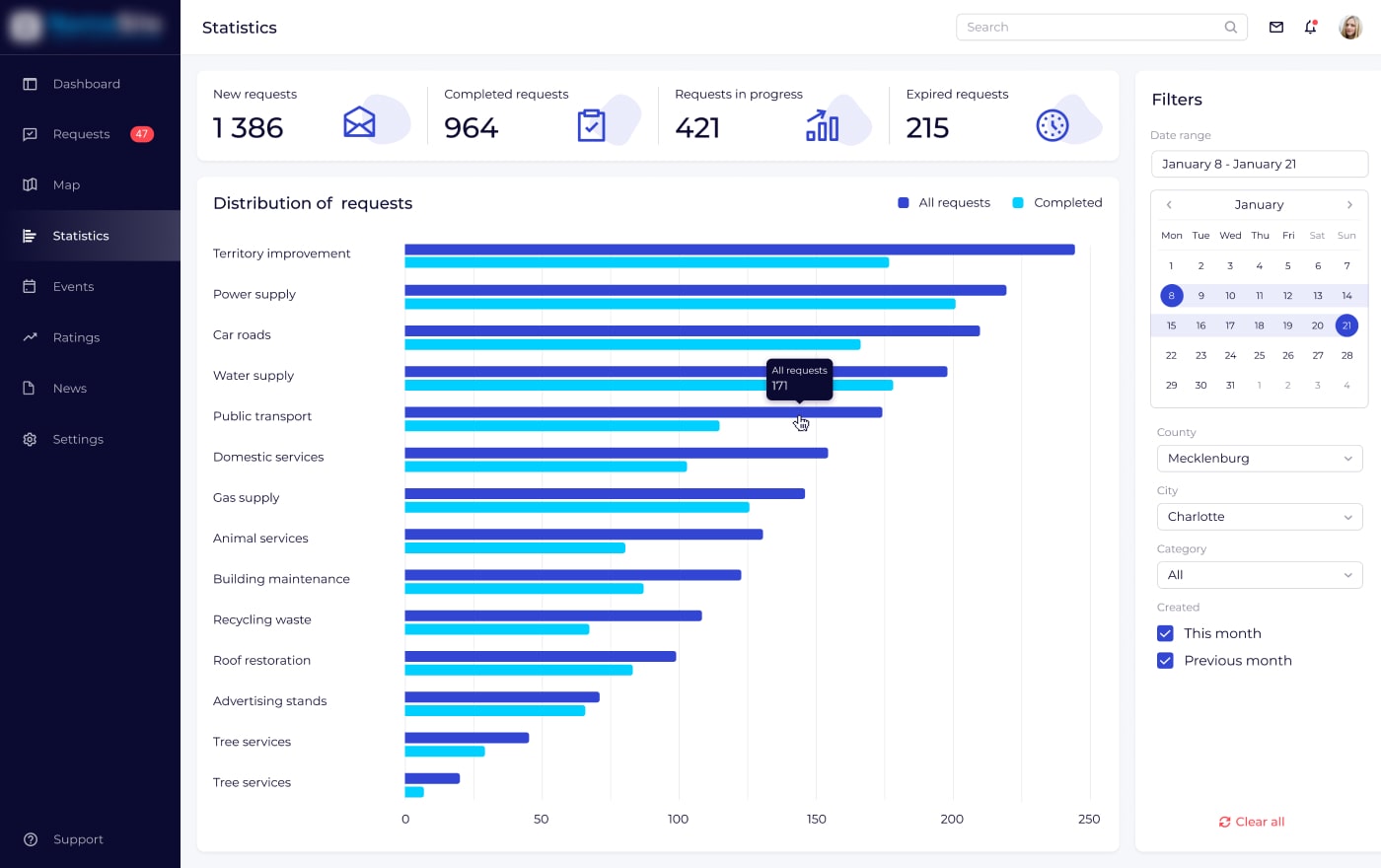
Faster Development with Webix Javascript UI Library

Source: App for City Services
When a municipal institution wants to simplify and automate communication with citizens and satisfy their requests, turning to custom software development services can be a good decision. If developed properly, a custom-made solution can reduce paperwork and enable a more efficient workflow, which guarantees customers’ satisfaction.
Thus, for example, a Progressive Web App (PWA) that works flawlessly on PCs and mobile devices can be created. To let an online application send customers’ reports, store this information, and be user-friendly and visually appealing for two different target audiences can be not so easy, so the possible increment of development speed and efficiency makes the task for developers a lot easier. In this case, Node.js is a good choice for backend, while building with the help of Webix is the perfect option for more efficient front-end development. As a result, you can create an app with a neat and intuitive user interface without spending much time and resources.
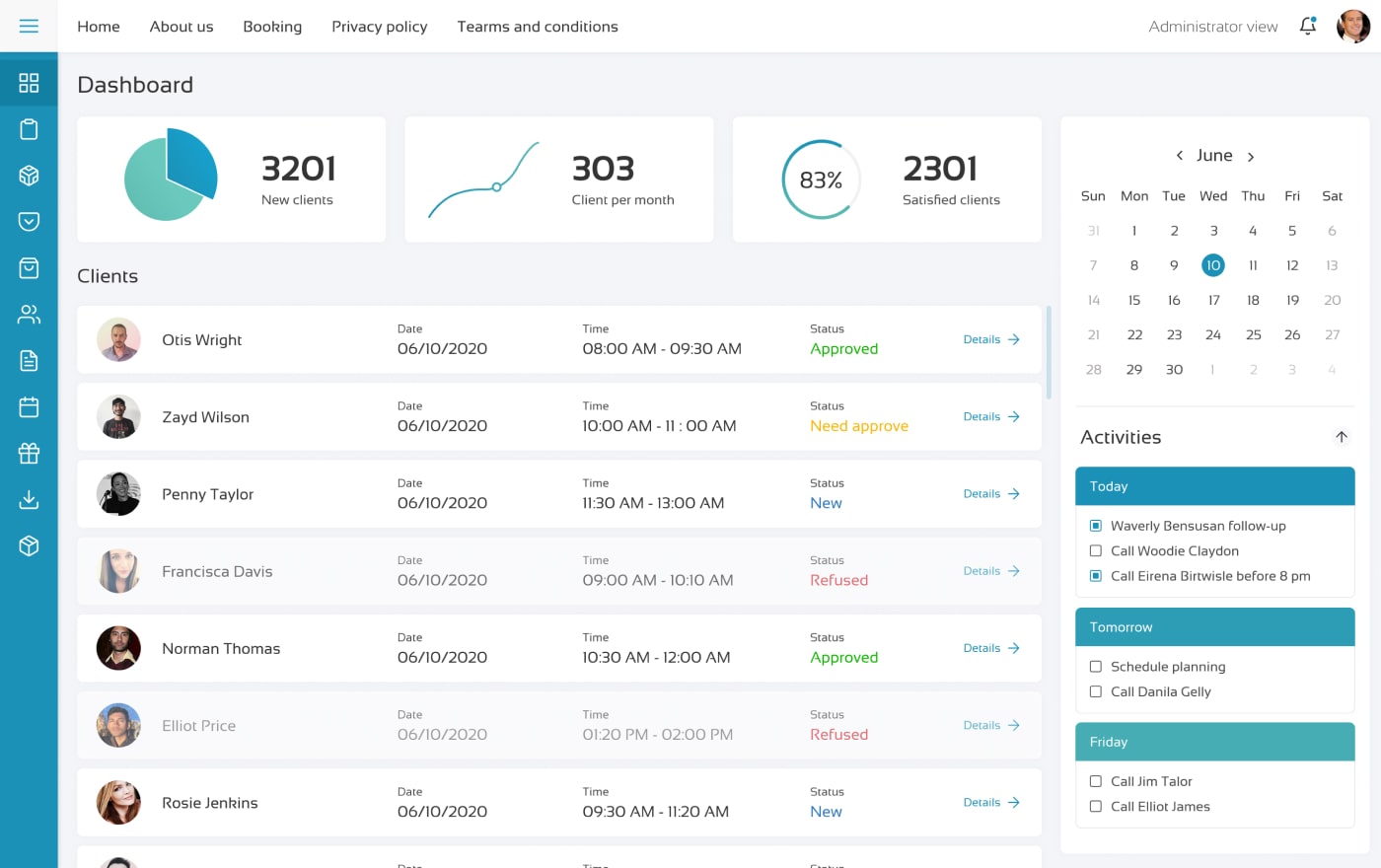
Powerful Dynamic Web Pages with DHTMLX JavaScript Framework

Source: SaaS CRM System and Online Appointment Service
Online client management requires a lot of time and effort when engaging with customers, managing clients’ bookings and payments, or generating reports. That is why having a custom SaaS CRM system that is easy to use and provides all the needed features for a better user experience is a must. Creating such a CRM solution can be much easier when you use DHTMLX JavaScript UI tools. With their help, it is possible to navigate documentation, handle events, and create powerful dynamic web pages.
As a result, a client is able to schedule and book appointments successfully and without spending too much time, while service professionals can more effectively control bookings and payments, create reports and view analytics, as well as better cooperate with their clients.
Read Also Making Your Business as Light as a Cloud. How to Develop a SaaS Application
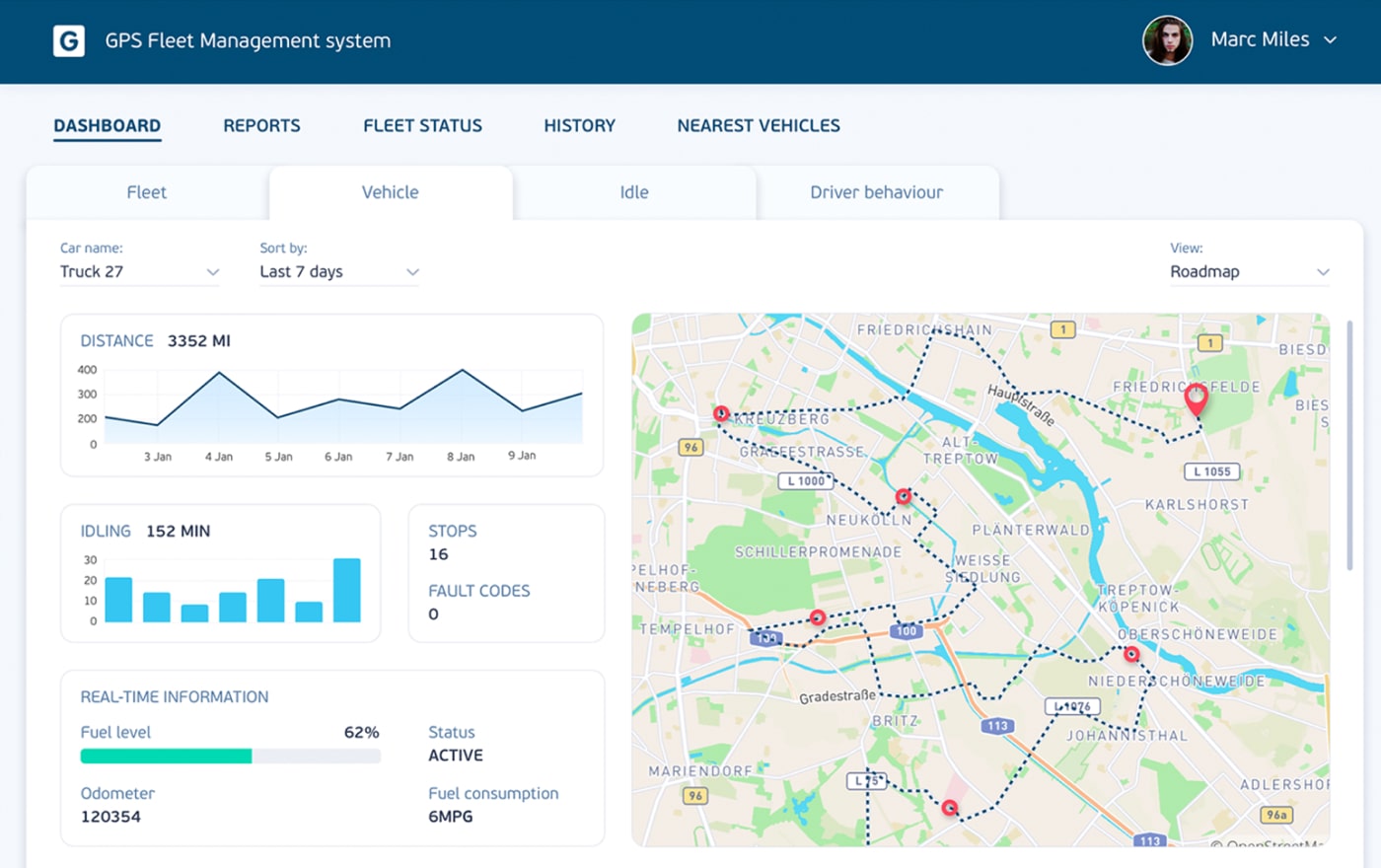
Choosing Typescript Over Other Programming Languages

Source: Truck Booking and Monitoring System
Sometimes a business needs to increase user satisfaction and implement a real-time GPS fleet tracking system that will allow customers to rent a truck online and monitor the state of their cargo in real-time. Using Typescript for the front-end development can be a good choice for this task, because this technology is perfect both for frontend and backend. It will be possible to create a comprehensive and reliable truck booking system that successfully fulfills all the requirements and objectives set by the team.
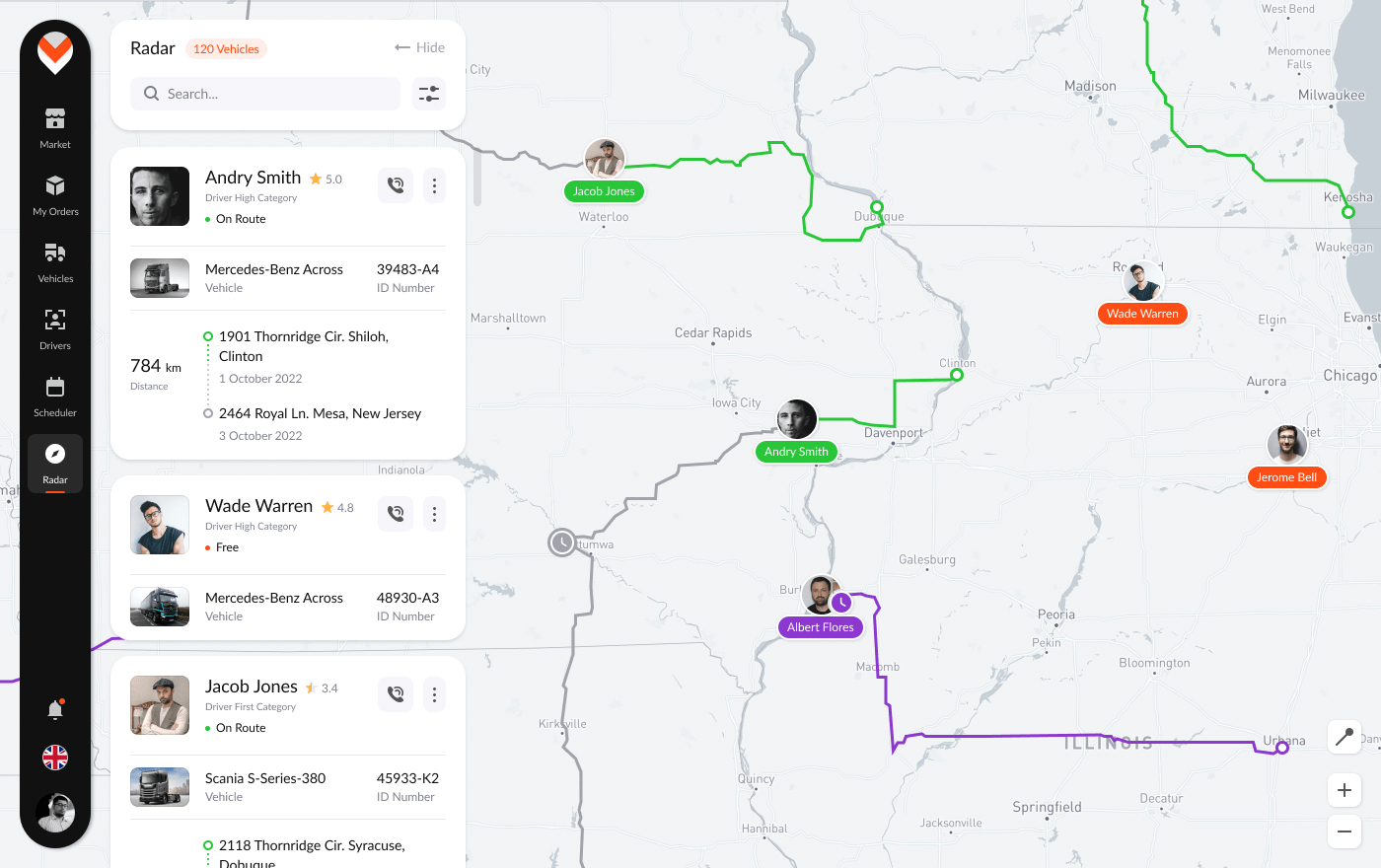
Building High-Performance Web and Mobile Apps with React.js

Source: Online Logistics Platform for Carriers and Shippers
When you need to develop a logistics platform that will connect carriers, drivers, and shippers into one working chain, you can turn to hiring experienced React.js developers. These specialists are able to create a platform that can be a marketplace, cargo delivery process regulator, and a route assistant all at once. By using React, it is possible to build a desktop web application and a mobile app to let cargo owners, transportation companies, and drivers to use the platform to the fullest.
Conclusions
Front-end development is not just writing lines of code, it is the experience that you build for a user. If you expect your application to be in high demand, it is vitally important not only to acquire new customers, but also maintain the interest of the existing ones. Therefore, the more effort you put in client-facing part development, the better outcome will be.
If you have a project idea and look for a reliable partner, please contact us, and we will be glad to assist you in your project.