June 3, 2021 - Kevin George
Email Design Best Practices to Up Your Email Marketing Game
Email template builders are gaining immense popularity with each passing day. They have made the tasks of the email marketing team easier. Email operations have got much more streamlined with these tools in place. You don’t have to worry much about the design guidelines in such ready-made templates. However, when you need to design a customized email from scratch, you must make sure that you follow all the email inbox as well as email design best practices.
Why is it so important to follow these best practices?
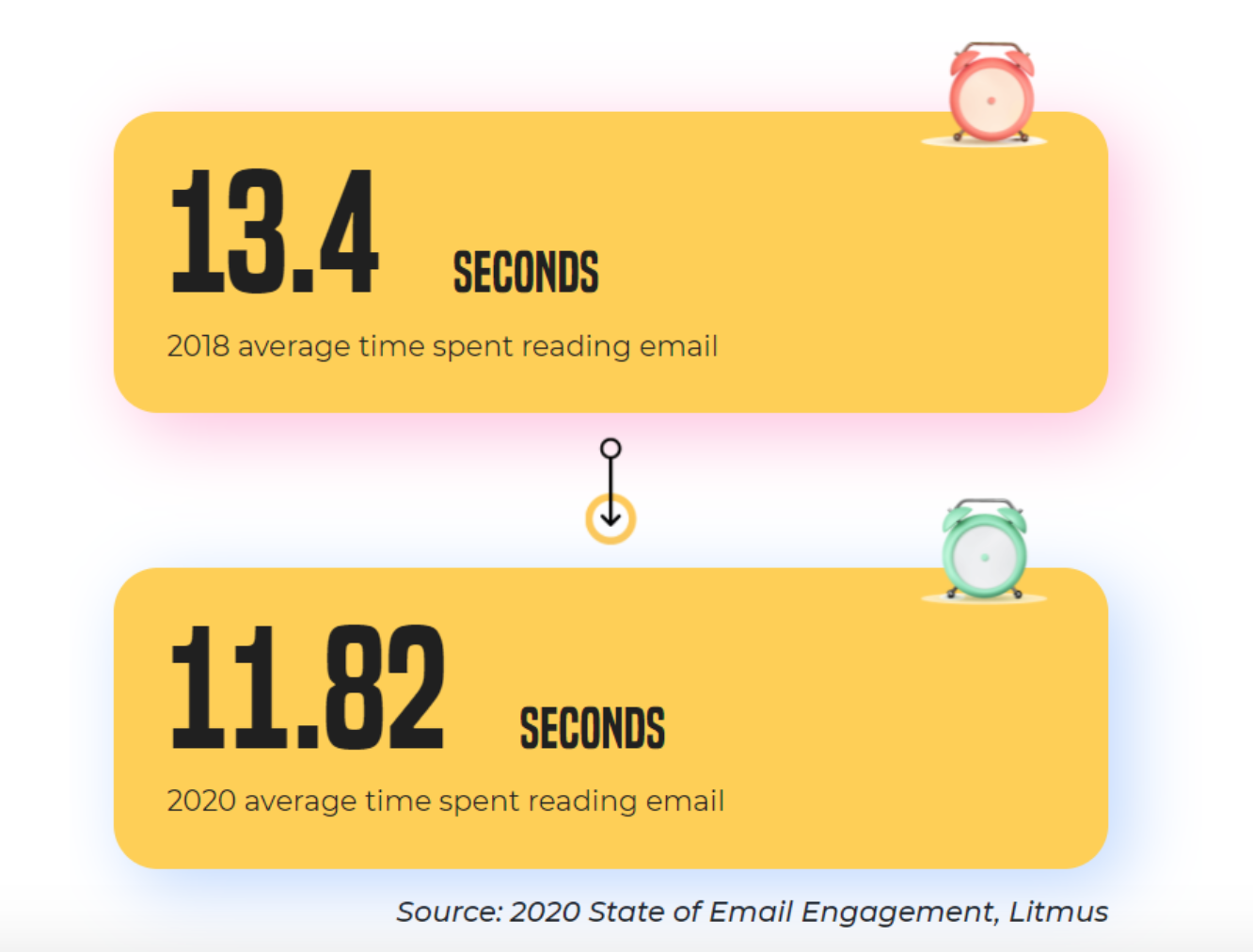
As the attention span of your subscribers is constantly dwindling; you must design emails in such a way that it instantly conveys the purpose of sending them. The average time spent by a subscriber has decreased by 12% from 2018.
Therefore, you must keep your emails as short as possible and free of any distractions.
A well-designed email will facilitate navigation and guide the reading flow of the subscriber. It will encourage people to read till the end and click-through the CTA.
A good email design will keep the readers engaged and enhance the overall performance of your email marketing strategy. It will, in turn, lead to a better deliverability rate.
With that said, we shall now shed light on all the email design best practices that must form an integral part of your campaigns.
Email Design Best Practices to Up Your Email Marketing Game
1. Visual hierarchy in emails
According to me, maintaining a visual hierarchy is of utmost importance while designing emails. Organize your email in an inverted pyramid design pattern. The top 350 px must include all the essential details like the logo, hero image, and headline. It must be followed by imagery and copy reflecting the email purpose.
You can use grid-based layers to create a well-designed email. Keep the template width between 600 to 800 px for a pleasant user experience.
2. Ease of readability
If you have a number of points to share, use numbered lists or bullet points to divide the content into readable chunks. You can also use separators to ensure a clean layout. While choosing the font face, go for web-safe fonts from the Serif and Sans Serif family. Arial, Times New Roman, and Verdana work the best in emails.
In case you are using custom fonts, add appropriate fallback so that there are no rendering issues.
Color contrast is another crucial factor to consider. Choose your font color and background in such a way that it adds to the overall visual appeal of the email.
3. Email accessibility
More and more marketers are understanding the importance of creating accessible emails. A number of subscribers on your list could be using assistive technologies like screen readers to access emails.
Email accessibility best practices in 2021:
- Assemble the content from left to right and from top to bottom so that it is easy to read.
- Do not align the copy in the center since dyslexic patients will find it tough to read.
- The CTA button must be of the size 44×44 px with a font size of 16 px or more.
- Use semantic tags like <p>, <h2>, and <h3> to guide the screen readers and help them understand the hierarchy.
- Include language attribute to inform the screen reader about the language used in the email.
- Pick the colors considering the colorblind population in the world. Make sure that the shades of red and green do not mess up the visual appeal of the emails.
4. Responsiveness in emails
The safest bet to design a mobile-responsive email is to use a single-column layout.
- The title font size must be 22 px or more.
- The copy line width should be of 12-14 px font size and six words.
- The line spacing should be around 1.5 times the font size.
These sizes work the best for both desktops and mobile devices.
Test your emails across different email clients and devices to make sure that they look good for all your subscribers. It is a good idea to use tools like Litmus and Email on Acid to check for any rendering errors before hitting the “Send” button.
5. Visuals in emails
An email design is nothing without an attractive visual supporting the copy. If you have a lot of information to showcase, take the help of rich media elements like GIFs and explainer videos. Alternatively, you can use interactive elements like menu, accordion, and slider to convey more information in the limited email space. Just make sure that you include a fallback in case you are using such elements, as they might not be compatible with all email clients.
Maintain a text to image ratio at 80: 20 so that there is no deliverability issue. Also, include a suitable alt-text with all the visuals that you have included in the emails. This is also important from the point of view of accessibility.
6. Email footer best practices
More often than not, marketers ignore this section and take its design lightly. That’s a huge mistake. Your email footer can be used to showcase important contact details that might be helpful to the readers.
Here are some tips for designing an effective footer:
- Your email footer must follow the principles of visual hierarchy.
- Create sections by using headers and colors.
- Have plenty of white space around every section to ensure visibility.
- Separate the footer from the email body with the help of background color.
- Include social media links to gain organic visibility on those channels.
- Considering the anti-spam guidelines, it is a must to have an unsubscribe link in the email footer.
- It is a good idea to let your recipients know why they are receiving the email from you. It will not only bring down your spam complaints but also build brand credibility.
Wrapping Up
With a staggering increase in the number of emails reaching your subscriber’s inbox every day, you need to think of new ideas to bring freshness to your emails. At the same time, you must follow these tips shared here and send out flawless emails that impart a delightful experience to the readers.

Author Bio: Kevin George is Head of Marketing at Email Uplers, one of the fastest-growing custom email design and coding companies, and specializes in crafting professional email templates, PSD to HTML email conversion, and free responsive HTML email templates in addition to providing email automation, campaign management, and data integration & migration services. He loves gadgets, bikes, jazz, and eats and breathes email marketing. He enjoys sharing his insights and thoughts on email marketing best practices on his blog.
Grow with the #1 marketing agency network and top destination for businesses to hire
Sign up for Agency Vista, and see why over 50,593 marketing agencies trust us to grow their online presence and foster credible relationships with businesses. We’re free forever, and you can upgrade, downgrade, or cancel any time.
Get Started
Get started free
Setup in minutes
No credit card required

Agency Vista is the new way for brands to find and easily connect with marketing agencies. Explore 50,593 verified profiles and reviews to find the right agency for your business.
Copyright © 2025 Agency Vista LLC. All rights reserved. Lovingly made in NYC.